Wikipedia Rebrand
Wikipedia Rebrand︎︎︎ a visual redesign of, and addition to, the world’s largest reference site
2021 - Website, UI/UX
Wikipedia is a tool that everyone knows about and most everyone uses. While in many ways, I think its design is kind of perfect for its uses, I thought it would be fun to revamp its visual brand by leaning into the site’s many strengths and putting Wikipedia’s best foot forward.
After some research, I recognized that most of the world, like myself, primarily uses Wikipedia for the purposes of intrinsic learning. My goal was to emphasize the site’s strongest and most popular features in a more impactful and useful way.
After some research, I recognized that most of the world, like myself, primarily uses Wikipedia for the purposes of intrinsic learning. My goal was to emphasize the site’s strongest and most popular features in a more impactful and useful way.

WIKIPEDIA REDESIGN ︎︎︎
The main goals are to make Wikipedia more welcoming, aligned with its own identity, and accessible. Curation and pockets of information allow for more hierarchy in information, making it more readable, streamlined, and less visually overwhelming.
IMPLEMENTATIONS ︎︎︎
Logos and Title Redesign
Type Size, Spacing, Font
Hidden Supplements
More Text Breaks
Legible Columns
Color Changes
Bigger Images
Scrolling TOC
Main Points
Margins
IMPLEMENTATIONS ︎︎︎
Logos and Title Redesign
Type Size, Spacing, Font
Hidden Supplements
More Text Breaks
Legible Columns
Color Changes
Bigger Images
Scrolling TOC
Main Points
Margins
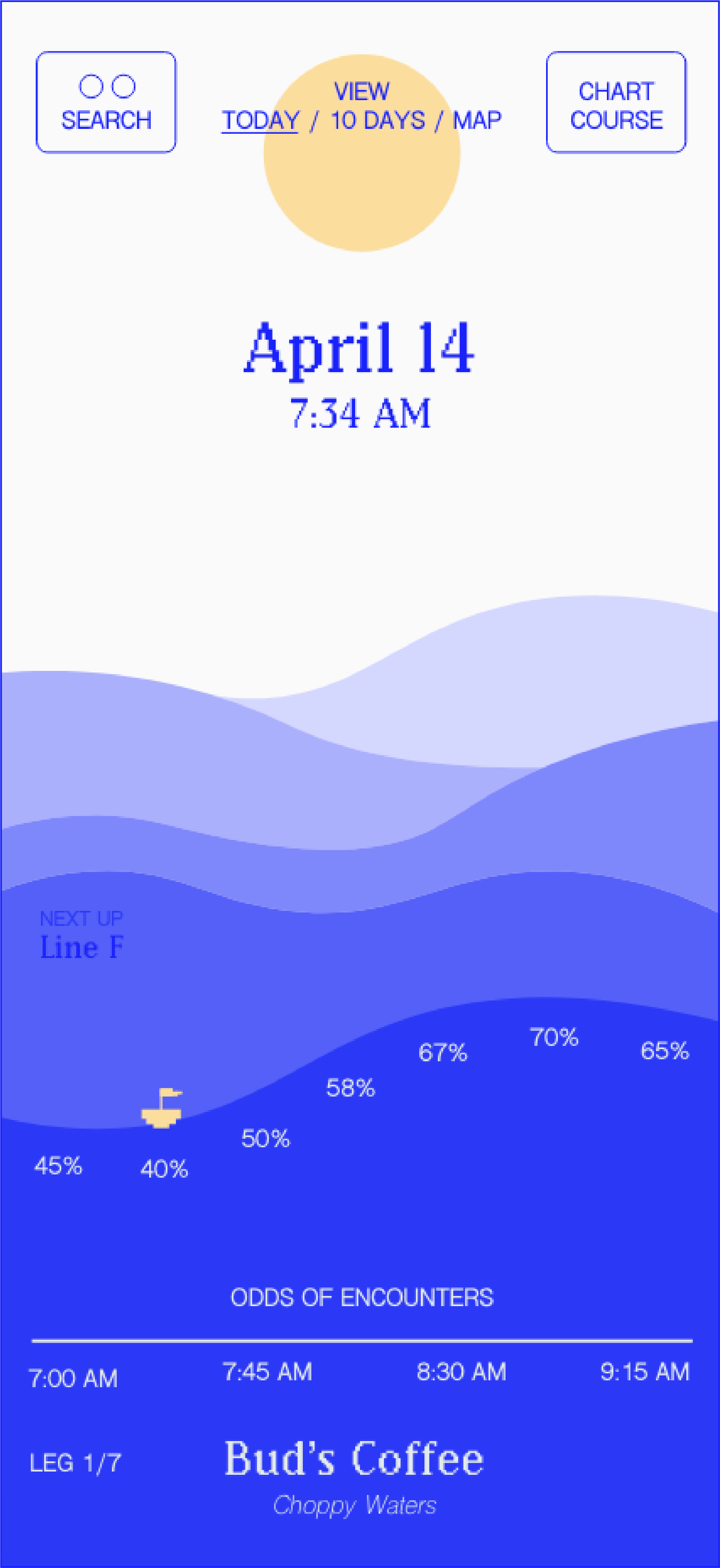
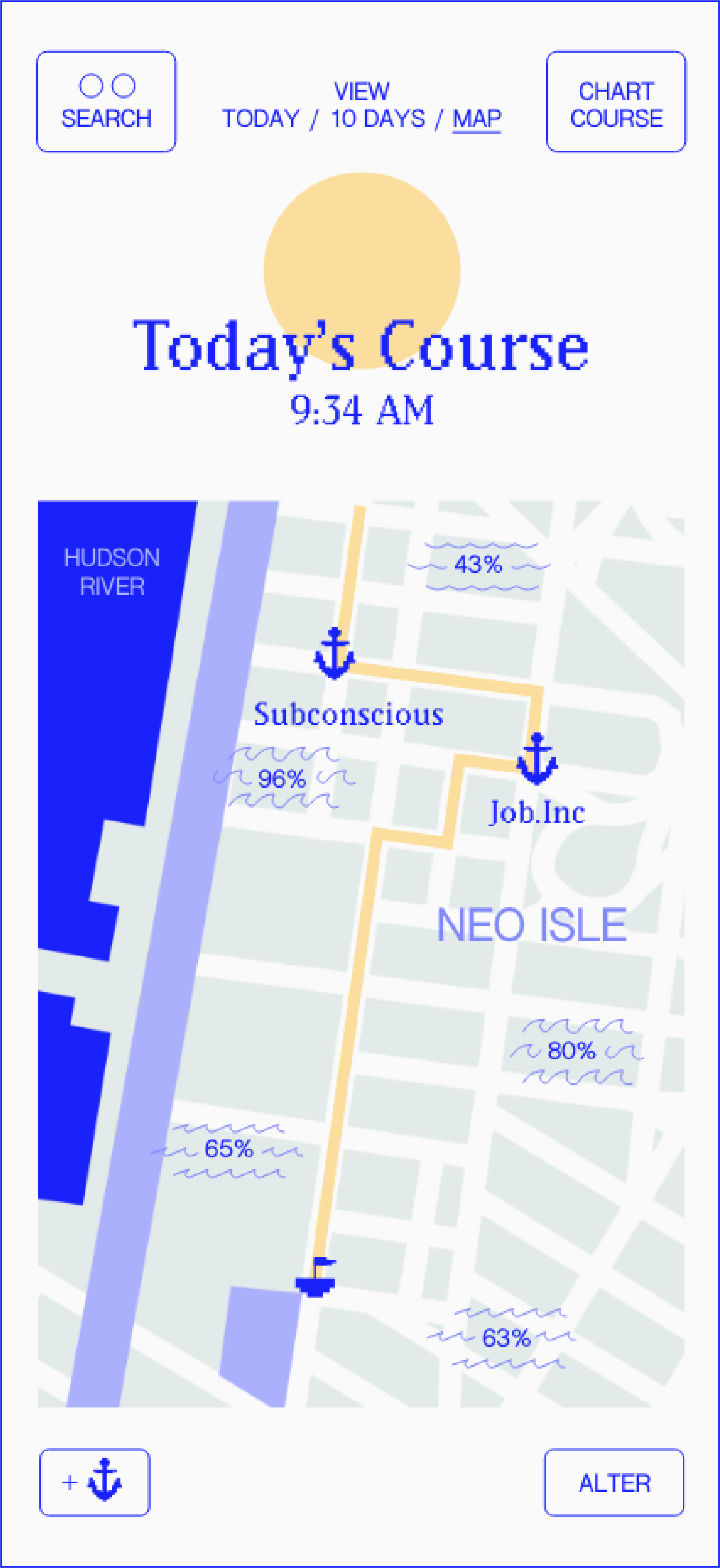
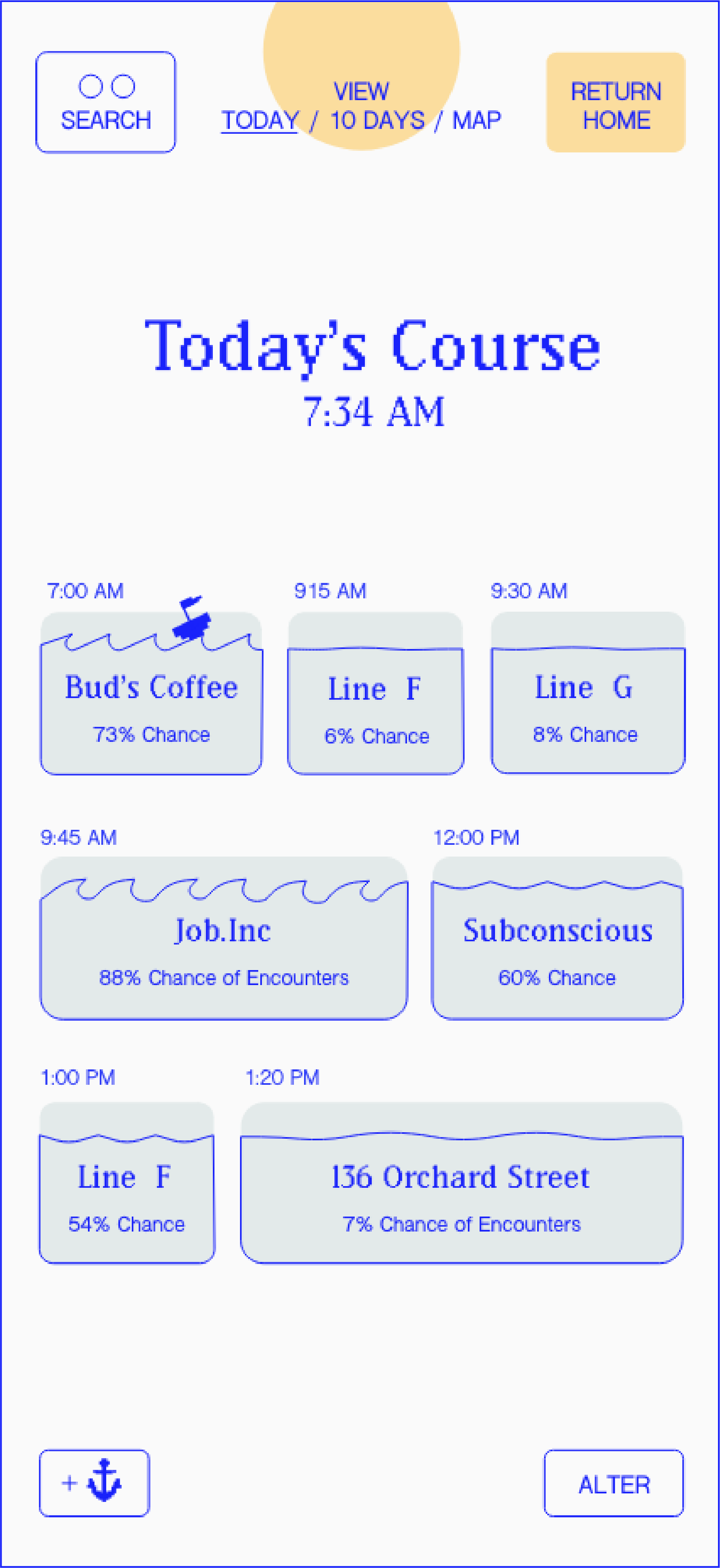
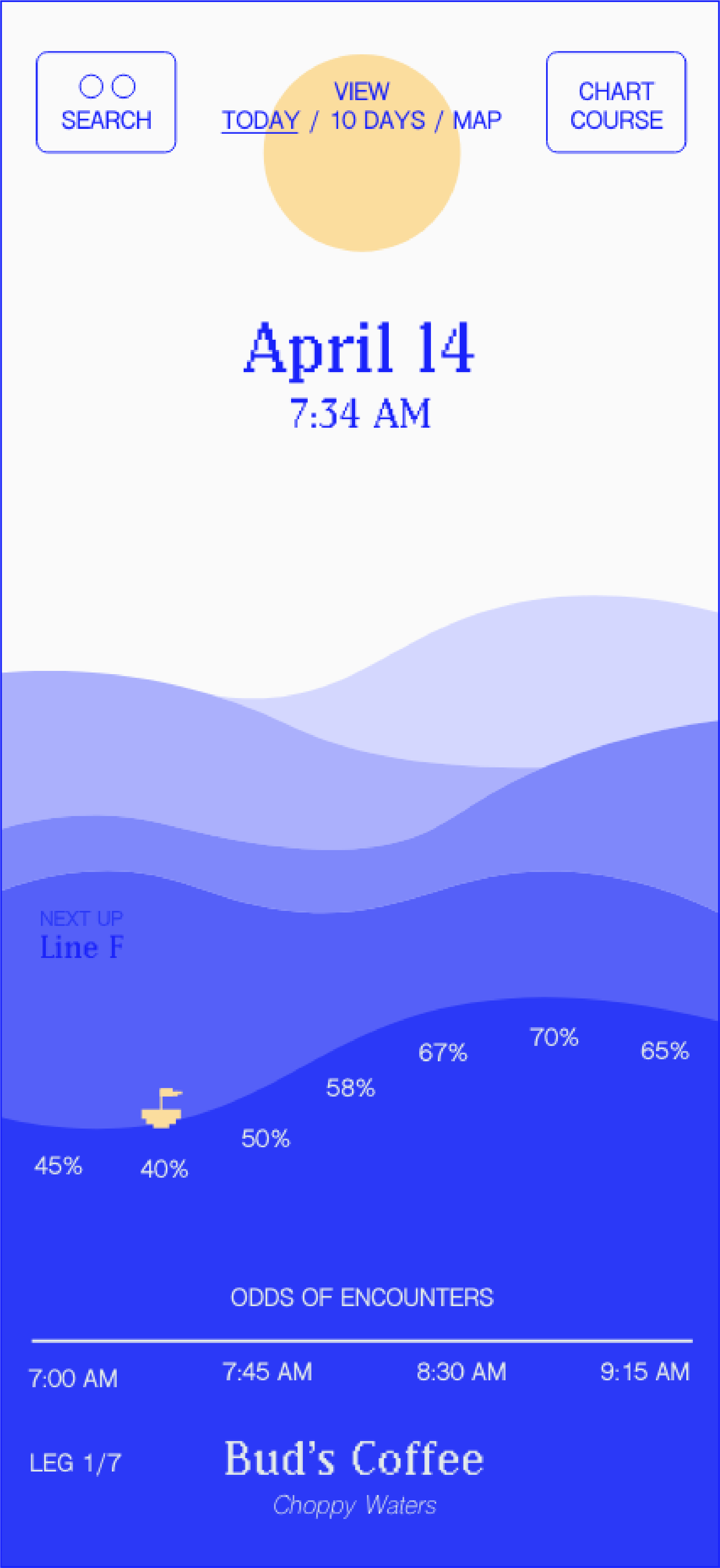
WIKIPEDIA KIDS ADDITION ︎︎︎
I created a new, gamified experience for an unserved audience (kids 6-8) that provides a more accessible, non-linear exploration of simplified information.
IMPLEMENTATIONS ︎︎︎
Simpler Information Bites
Explorable Environments
Read Aloud Guide
Gamification
Illustration
Clues
IMPLEMENTATIONS ︎︎︎
Simpler Information Bites
Explorable Environments
Read Aloud Guide
Gamification
Illustration
Clues

REDESIGN PROCESS ︎︎︎
WIKIPEDIA AS IS
WIKIPEDIA REDESIGN
VISUALS
Screams “Internet Database,” so simple it looks unfinished (like they didn’t get to CSS yet), faintly nods to academia
Screams “Internet Database,” so simple it looks unfinished (like they didn’t get to CSS yet), faintly nods to academia
︎︎︎
UPDATED
Simple and unobtrusive, but still finished and professional
Simple and unobtrusive, but still finished and professional
PERCEPTION
Wikipedia is a classic, well-known, practical, and useful tool, but a slight distrust of it may have been instilled through years of it being academically off-limits
Wikipedia is a classic, well-known, practical, and useful tool, but a slight distrust of it may have been instilled through years of it being academically off-limits
︎︎︎
INFORMING
Not a radical redesign due to such popular use, but shifting towards a more credible look as the articles have become more reputable
Not a radical redesign due to such popular use, but shifting towards a more credible look as the articles have become more reputable
VALUES
Transparency, accessibility, the democratic and voluntary sharing of knowledge, and collaboration
Transparency, accessibility, the democratic and voluntary sharing of knowledge, and collaboration
︎︎︎
EMPHASIZED
Leaning into strengths rather than gutting it, making it more accessible and friendly while maintaining its functionality
Leaning into strengths rather than gutting it, making it more accessible and friendly while maintaining its functionality
ADDITION PROCESS ︎︎︎
WIKIPEDIA REDESIGN
WIKIPEDIA KIDS
Serves middleschool onward
︎︎︎
Serves ages six to eight
Supplies micro and macro views of a lot of information on all topics
︎︎︎
Focuses on macro view learning in a more controlled arena of safe topics
Scrolling, Reading, Info Pockets
︎︎︎
Gaming, Exploring, Listening, Bite-sized Info
Information on demand as relevant
︎︎︎
Information gained on discovery
BRANDING EVOLUTION ︎︎︎

︎︎︎

︎︎︎